Instagram Logo on Smart Phone Screen. Most Popular Social Media for Communication Sharing Information and Content between People Editorial Photo - Illustration of communication, network: 191930706

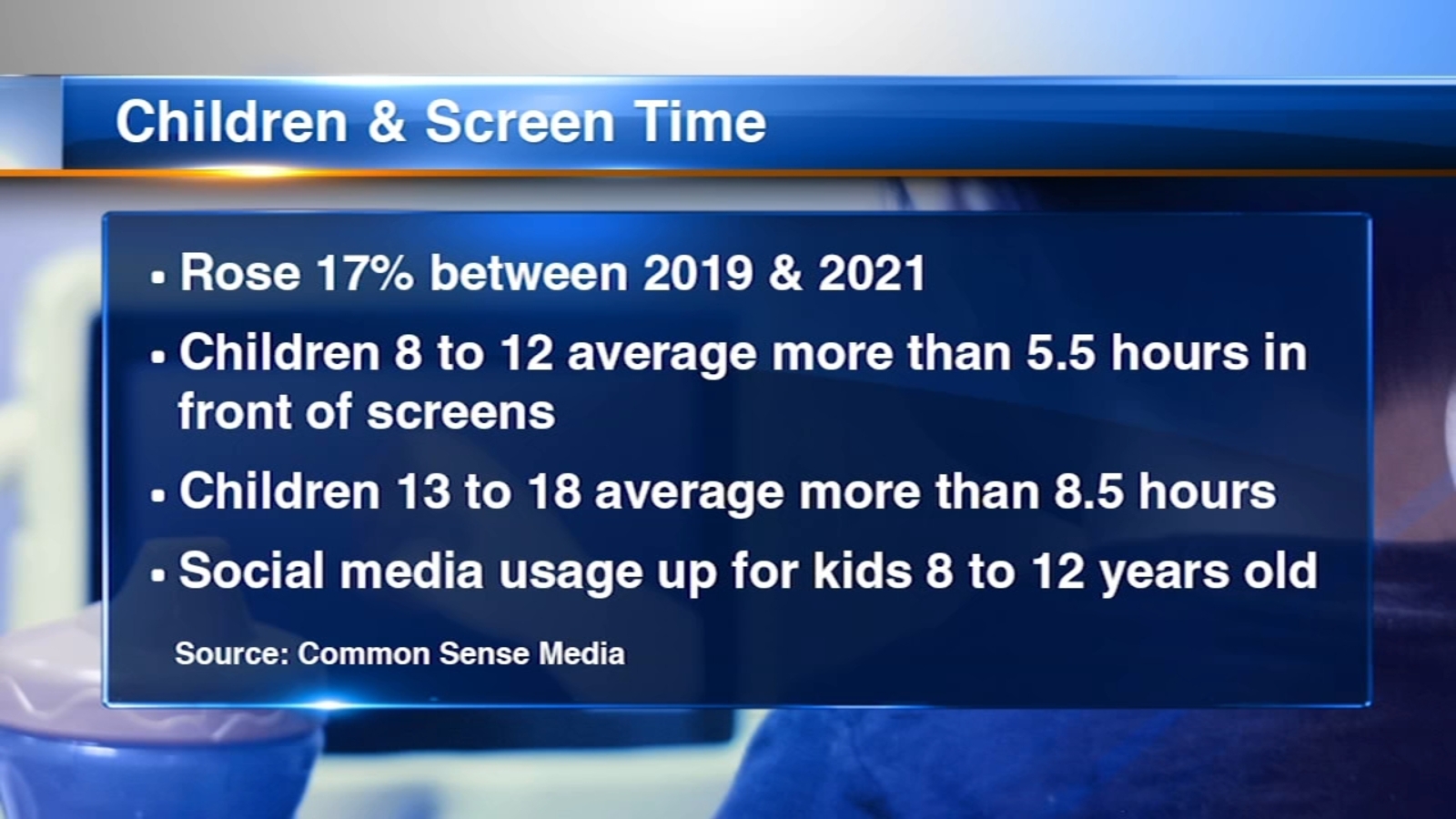
Our Chicago: What is screen time? Managing kids' iPhone, internet time, social media access, such as TikTok, Instagram account - ABC7 Chicago