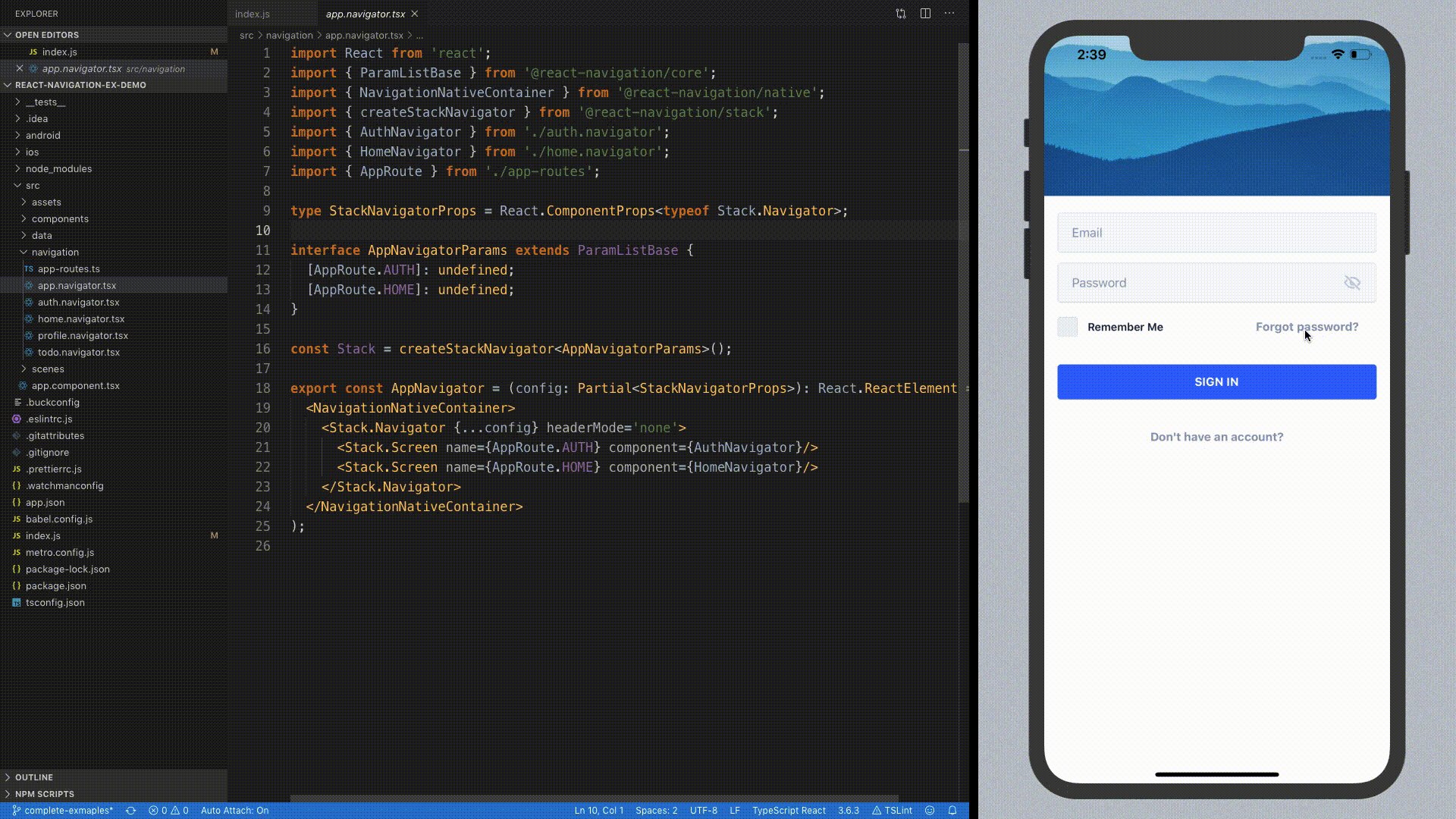
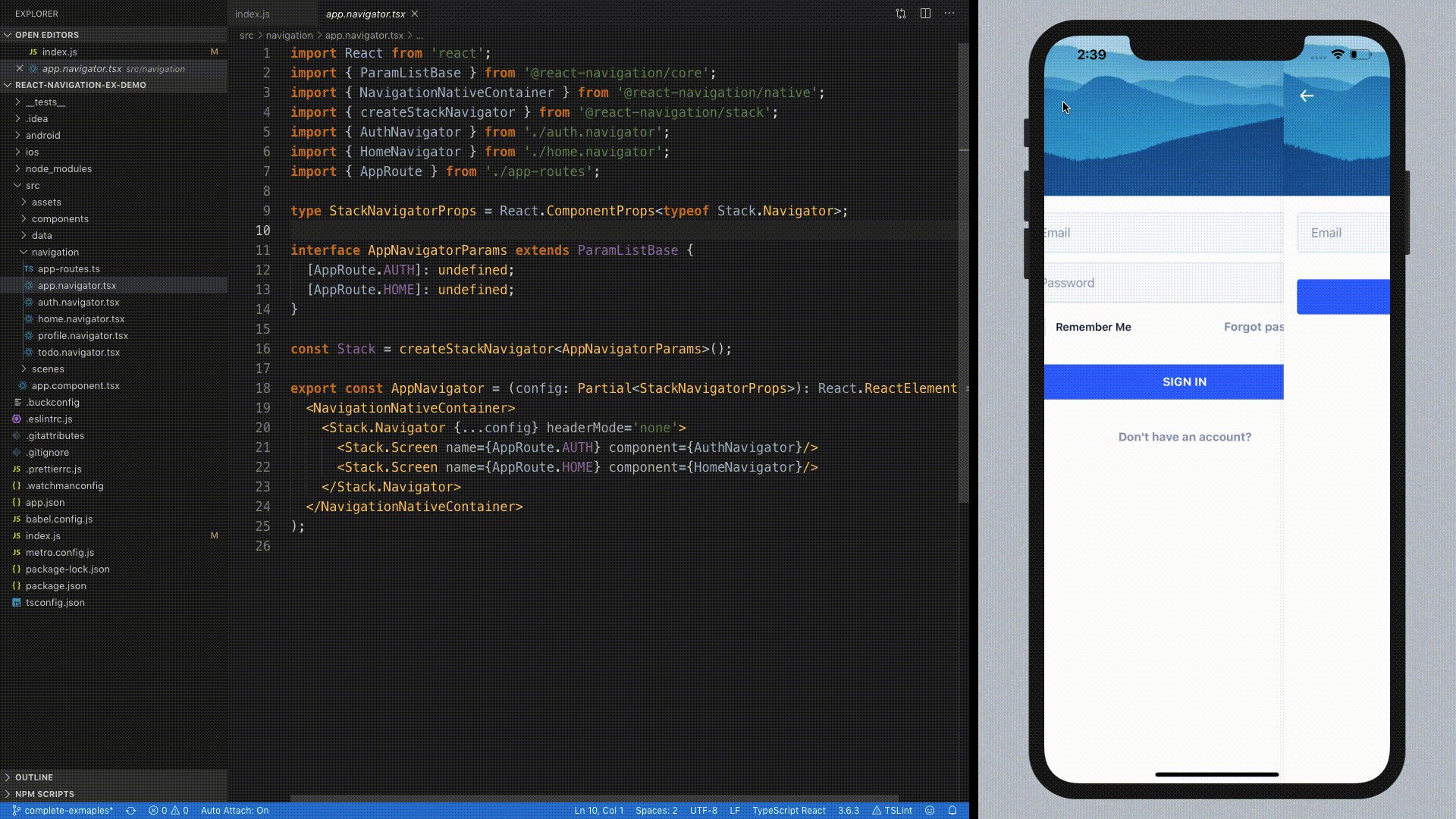
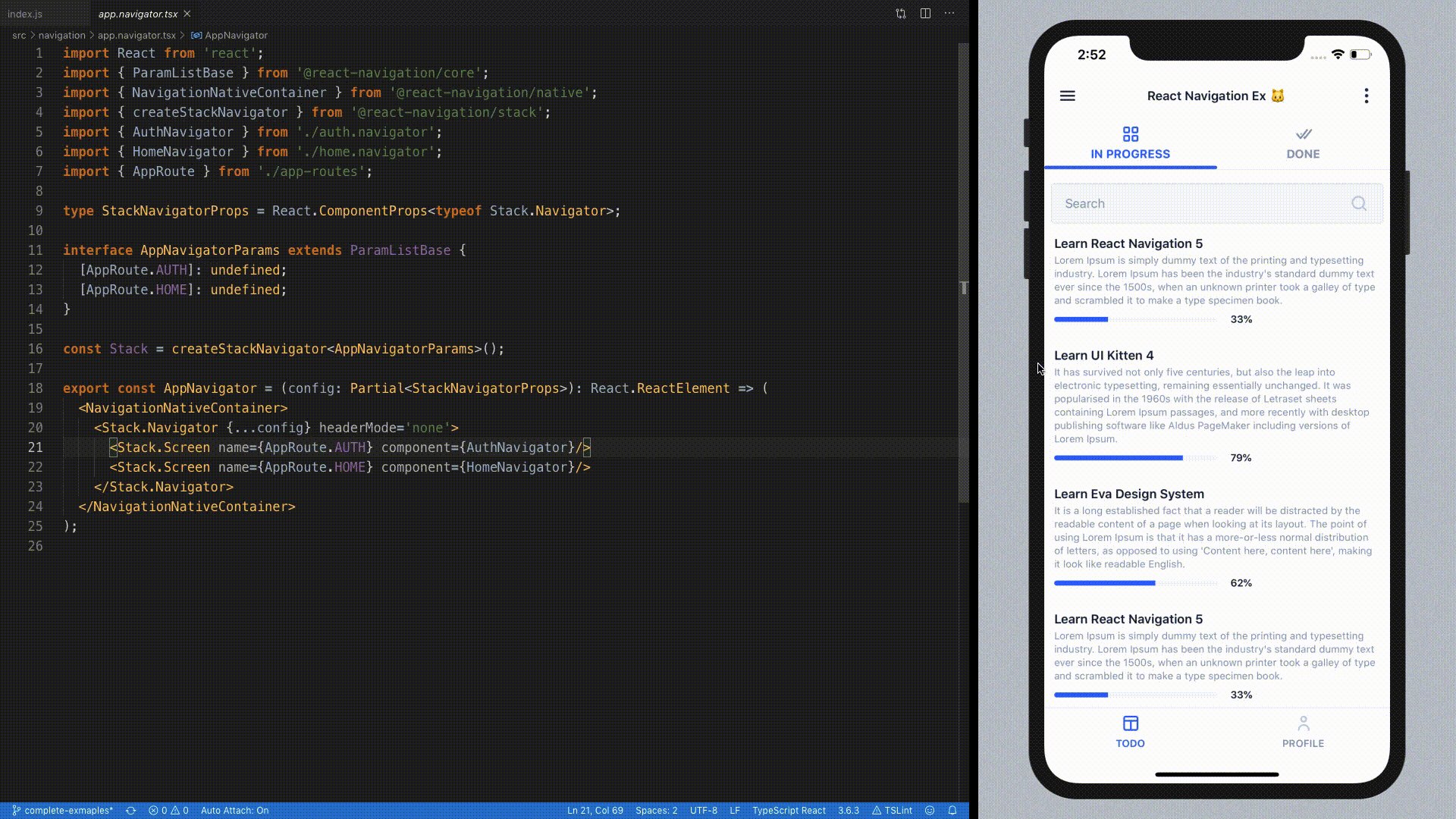
React Navigation on Twitter: "We just added a `getId` prop in React Navigation. This is a easier alternative to specifying a key during `navigate` to control unique instances of a screen https://t.co/NMVpIRDJhq

React Navigation re-render / reset previous page's state on navigation or goBack | by Saurabh Shah | Medium

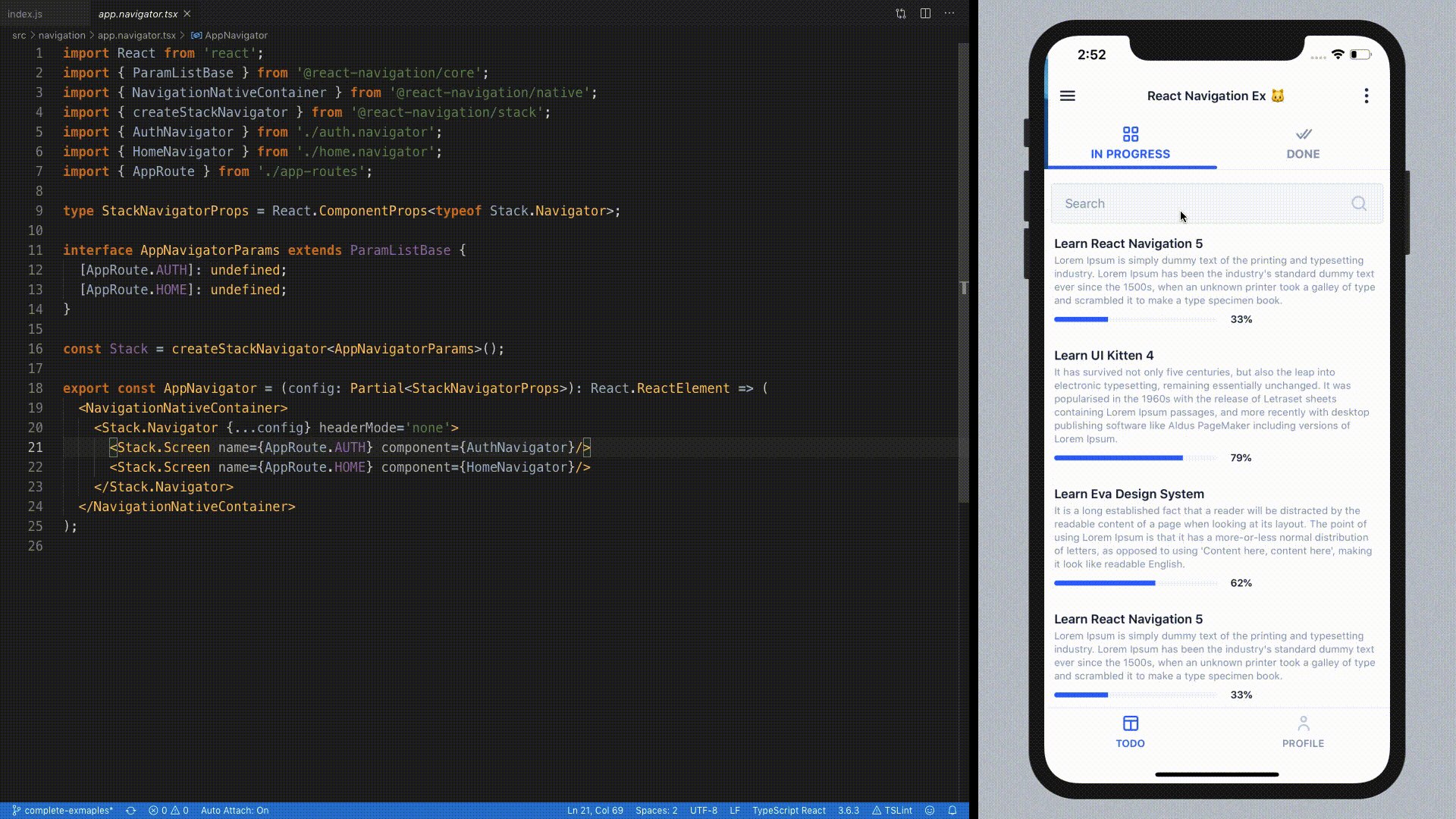
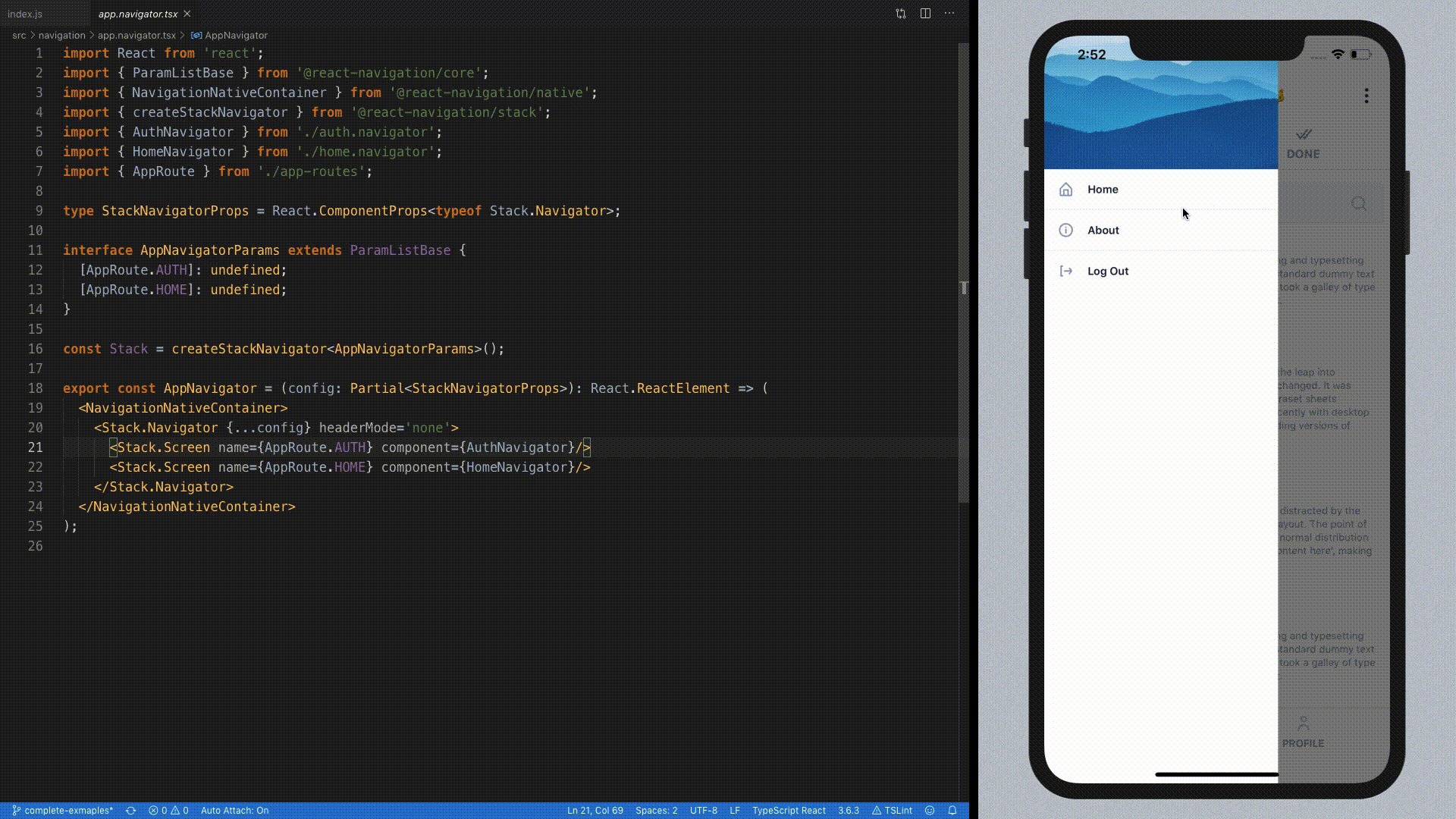
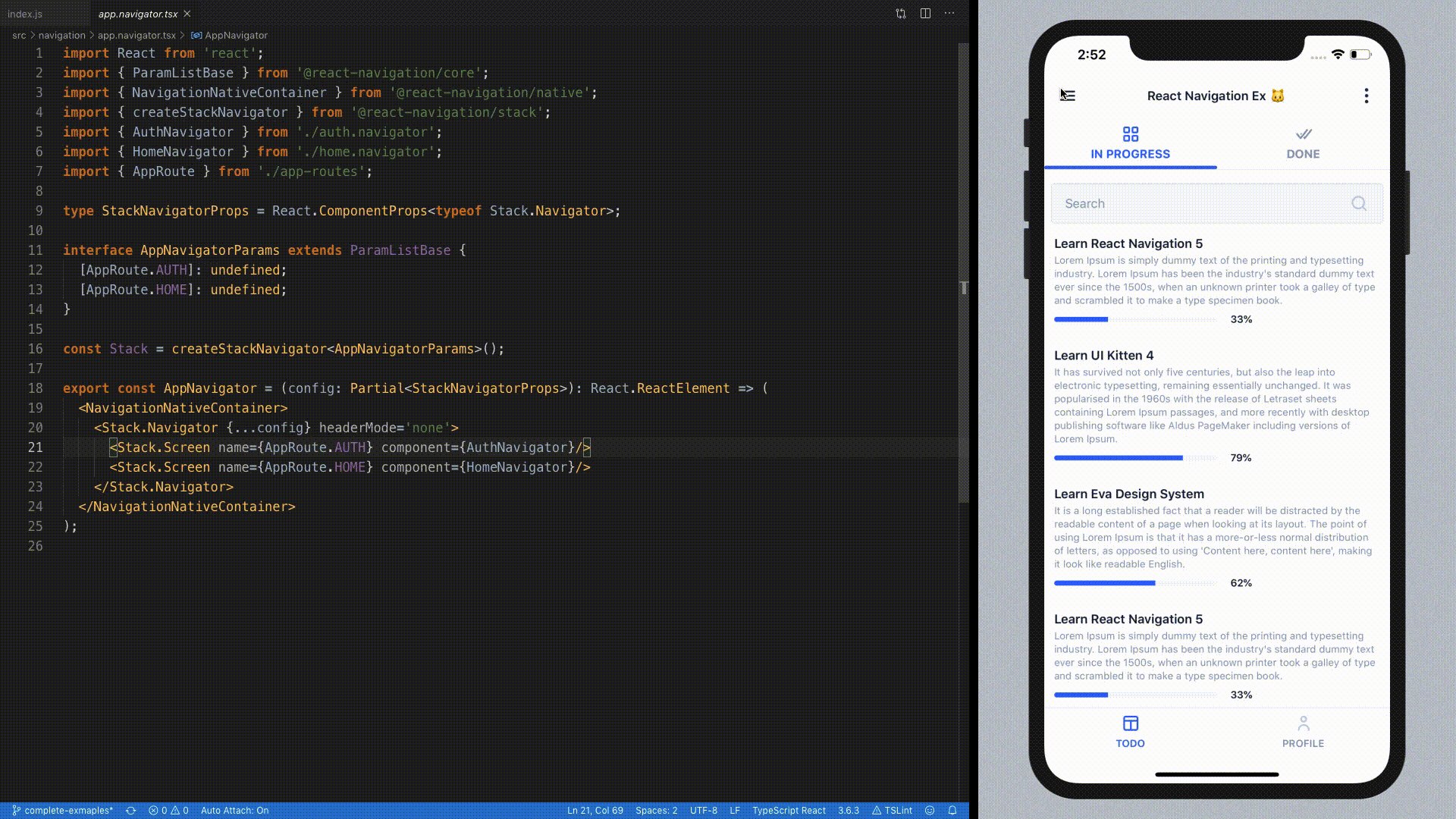
Building A React Native App with DrawerNavigator, TabNavigator, and StackNavigator Using React Navigation | by Haseeb Majid | Level Up Coding

react native - how do i navigate between multiple screens and i get the following error(undefined is not an object(this.props.navigation)) - Stack Overflow