
Animate the layout of an element with react-native without knowing the initial size of the container | by Andréas Hanss | JavaScript in Plain English

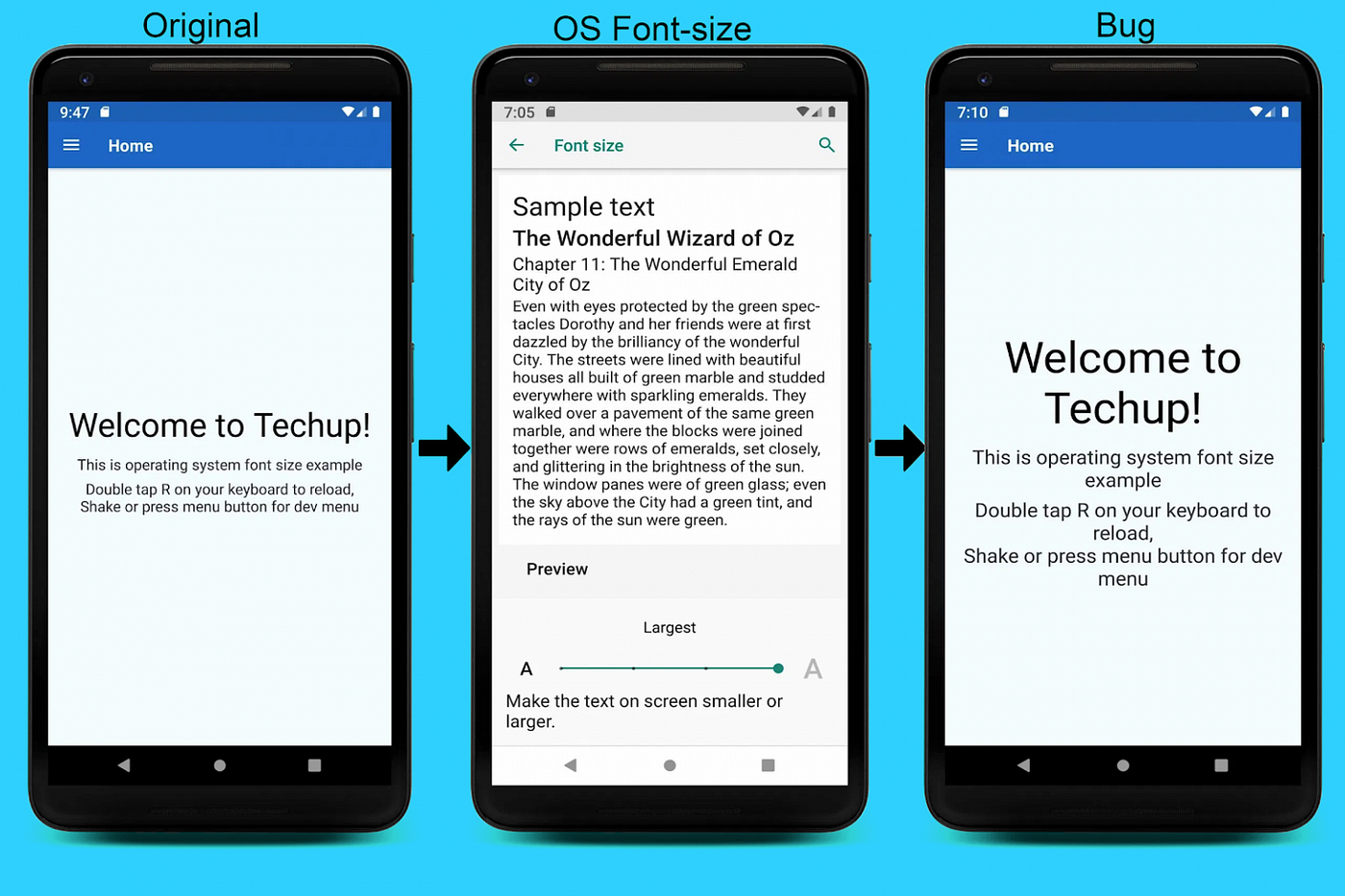
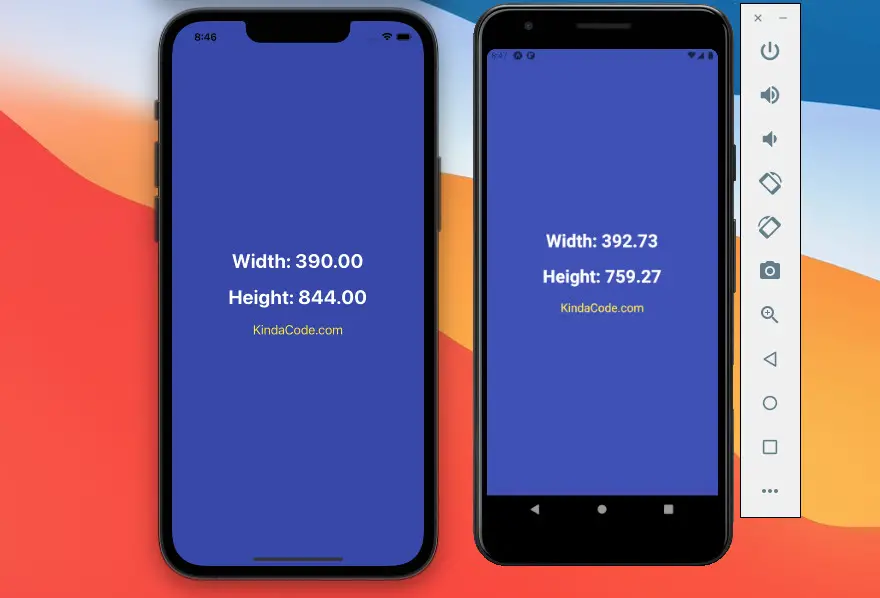
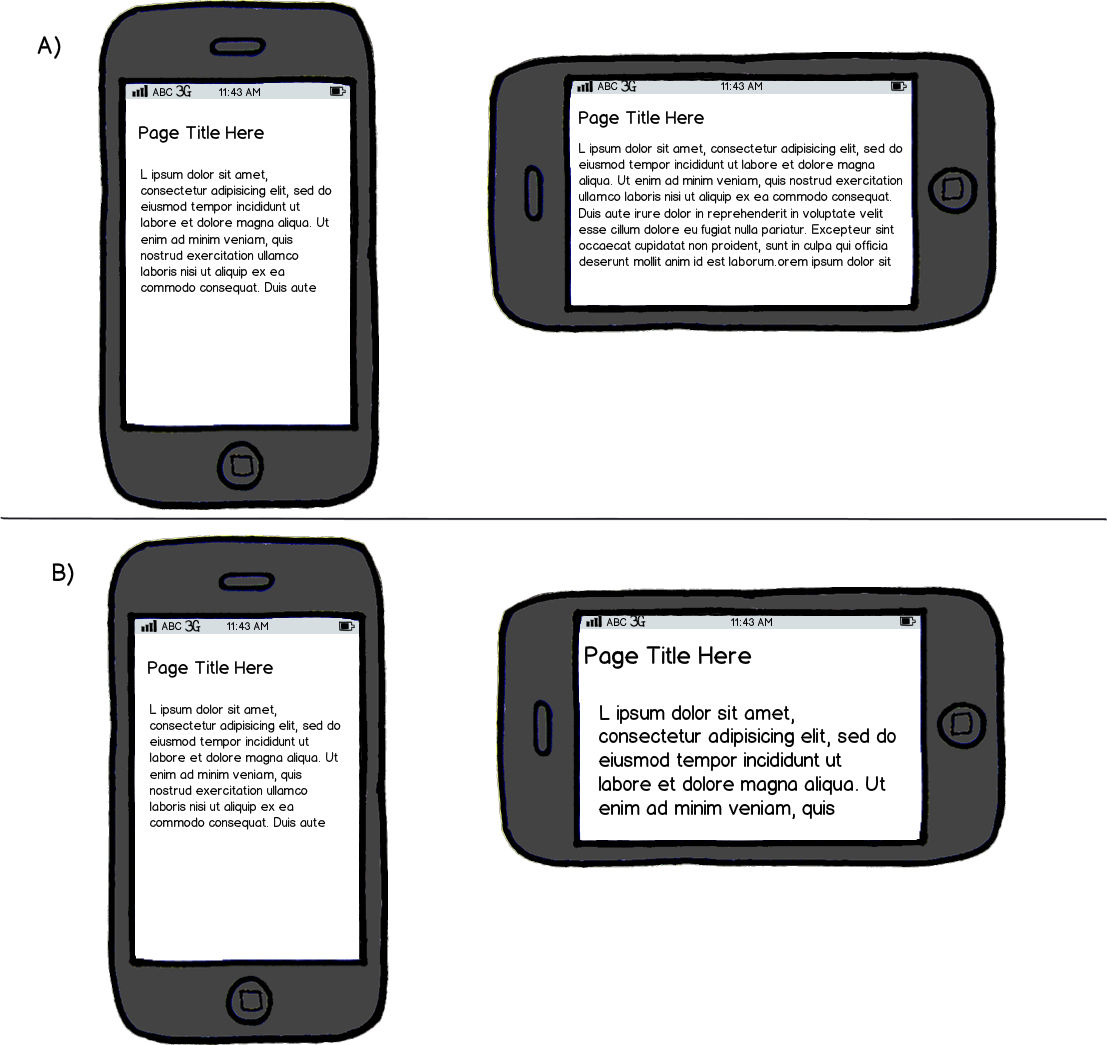
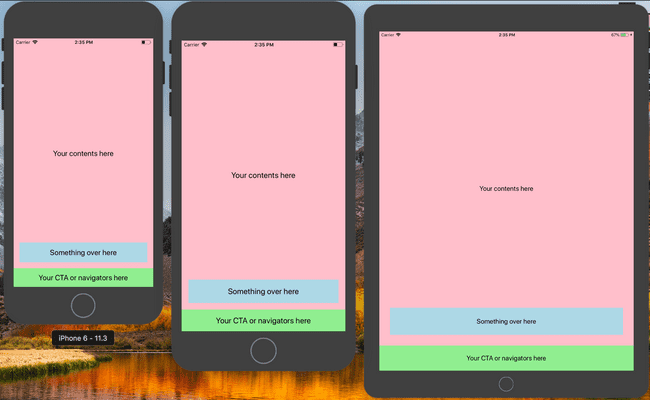
How to make React native app responsive screen according to phone's screen size for both tablets or average android phone - Stack Overflow

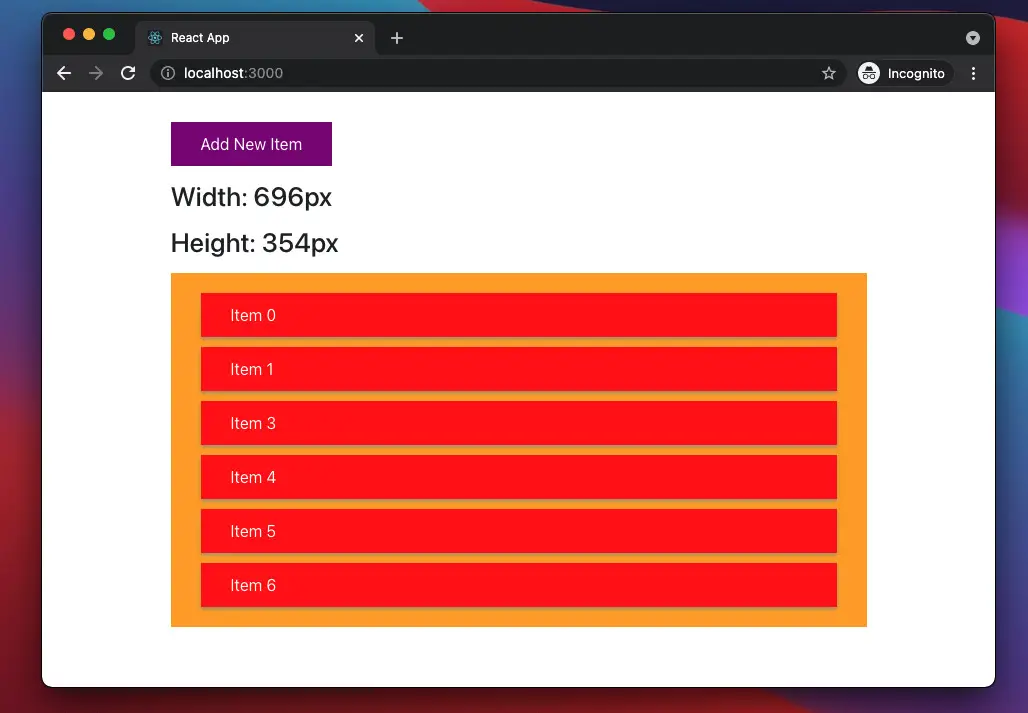
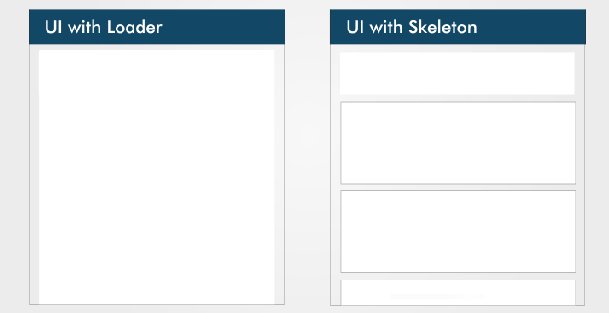
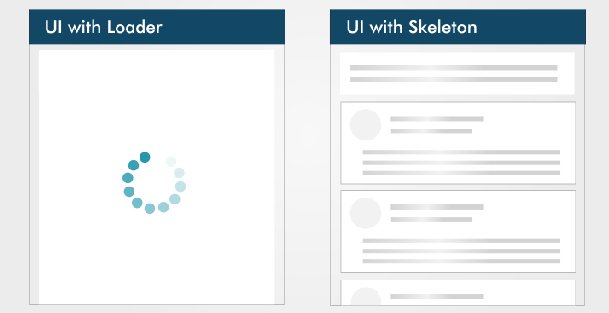
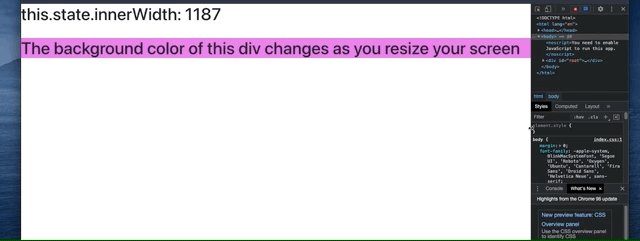
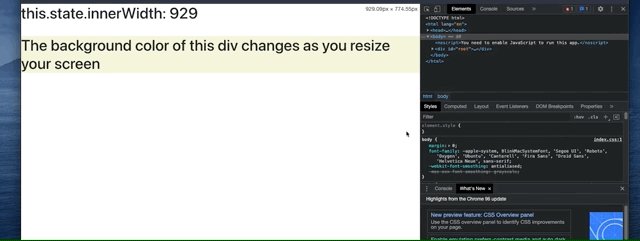
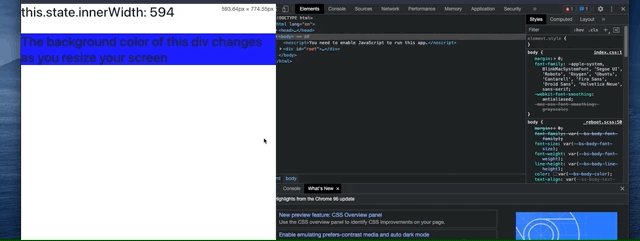
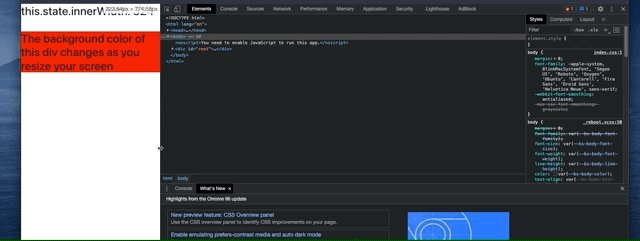
Using React Hooks to Recognize & Respond to Current Viewport Size | by Paige Niedringhaus | Bits and Pieces